이미지를 HTML로 변환하는 것은 웹사이트에 시각적 콘텐츠를 추가하는 데 필수적일 수 있습니다. 이미지를 JPG 또는 JPEG에서 HTML로 어떻게 변환하는지 궁금하다면, 여기서 제공하는 두 가지 효과적인 방법을 확인해보세요.
파트 1: HTML 변환기를 사용하여 이미지를 HTML로 변환
PDF엘리먼트는 JPG를 HTML로 변환하는 가장 간단한 방법 중 하나입니다. 이 강력한 도구는 PDF 편집 외에도 OCR 및 파일 변환 (PNG, PDF, Word, Excel 및 기타 파일을 HTML로 변환 지원)에서 뛰어납니다. 이 도구는 이미지에서 코드를 추출하여 편집 가능한 HTML로 변환할 수 있습니다.
PDF엘리먼트를 사용하여 JPG를 HTML로 변환하는 단계는 다음과 같습니다.
1단계: HTML 코드가 포함된 이미지 로드
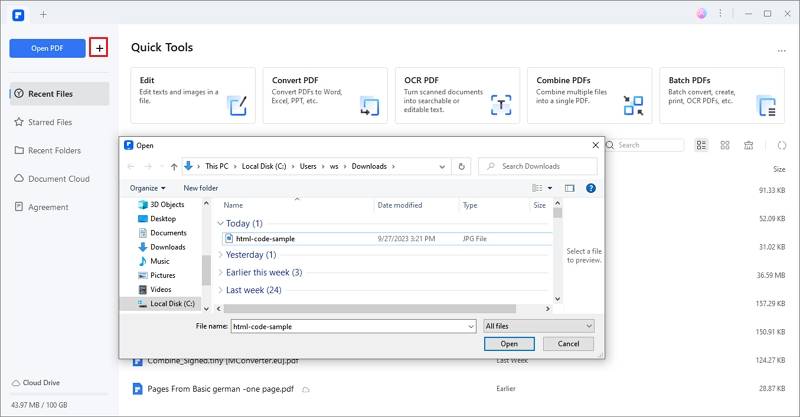
.jpeg/.jpg 파일을 PDF엘리먼트에 끌어다 놓으세요. 프로그램에서 파일을 열기 위한 다양한 방법이 있지만, 이 방법이 가장 쉽고 최고입니다.

2단계: 이미지에서 HTML 코드 인식을 위한 OCR 수행
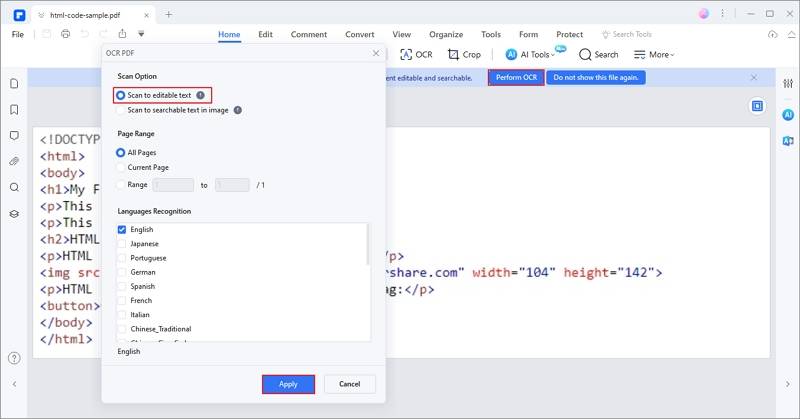
PDF엘리먼트에서 이미지 파일을 열면 프로그램이 이미지인 것을 감지하고 편집 가능한 HTML 코드로 변환하기 위한 OCR 옵션을 제공합니다. 이미지를 편집 가능한 HTML 코드로 변환. 클릭 "OCR 수행"을 선택하고 "편집 가능한 텍스트로 스캔" 옵션을 선택하여 코드를 편집 가능하게 만듭니다.

3단계: JPG를 HTML로 변환
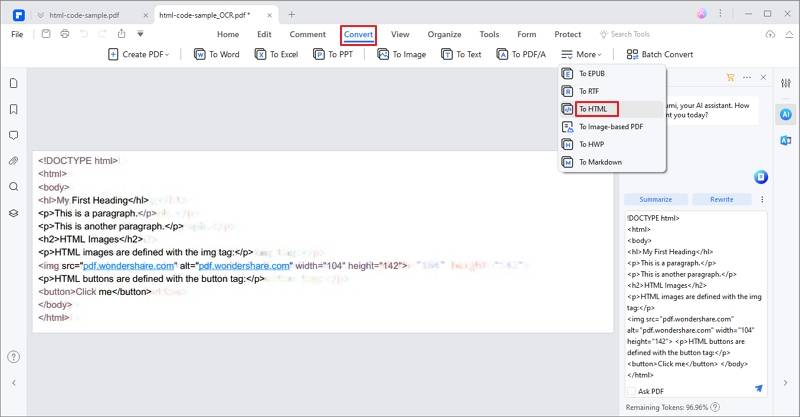
PDF엘리먼트에서 이미지를 HTML 코드로 변환하려면 "변환" > "더보기" > "HTML로" 버튼을 클릭하여 변환을 시작하세요. JPG를 HTML로 변환하려면 이것이 유일한 단계입니다.

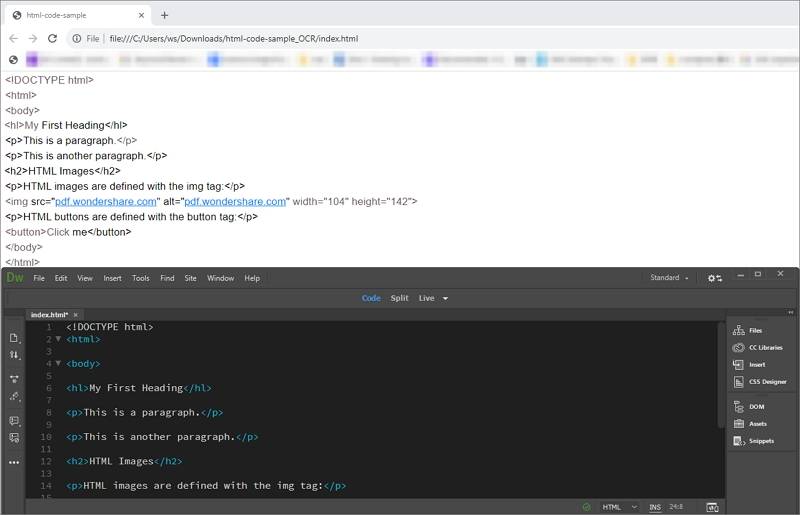
이미지가 HTML로 변환된 후에는 브라우저에서 HTML 파일을 열고 HTML 코드를 웹사이트 빌더로 복사하여 코드를 편집할 수 있습니다.

최고의 이미지를 HTML로 변환하는 도구
PDF엘리먼트는 최고의 JPG를 HTML로 변환하는 도구 중 하나로, 간단한 변환 이상의 다양한 기능을 제공합니다. 쉽게 다운로드하고 체험할 수 있는 무료 버전이 포함되어 있어 익숙한 기능성과 효율적인 성능을 누릴 수 있습니다. 기술적 지식 수준과 관계없이 모두를 위해 사용자 친화적인 인터페이스와 간소화된 기능을 제공합니다. 이미지를 HTML로 변환할 때 무난한 작업 및 효율적인 성능을 즐기세요.
- JPG/ PNG/ Word/ Excel/ PPT/ PDF를 HTML로 변환하거나 Word/ Excel/ PPT/ 이미지를 PDF로 변환합니다.
- 이 프로그램의 OCR 기능은 이미지의 형식과 관계없이 데이터를 추출하는 데 도움이 되므로 정말 놀랍습니다. 최신 OCR이 프로그램에 내장되었습니다.
- PDF에서텍스트, 이미지, 링크등을 간편하게 편집할 수 있습니다.
- 파일을 회전, 압축 및 정리하세요.
- 일괄 변환하세요.
방법 2: Google Drive를 사용하여 JPG를 HTML로 변환
무료 도구로 JPG를 HTML로 변환하는 데도 Google Drive를 사용할 수 있습니다.Google Drive을 사용하여 변환하는 방법에 대한 자세한 단계는 다음과 같습니다.
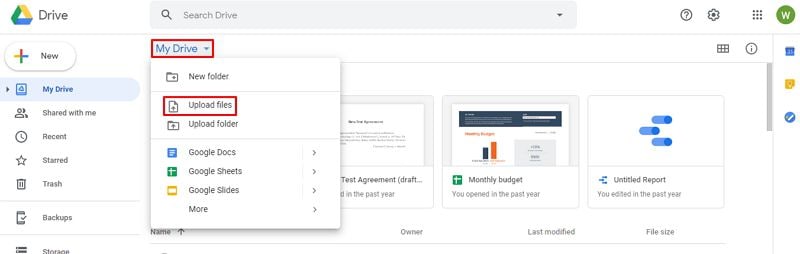
1단계: JPG 파일 업로드
.jpg 또는 .jpeg 형식의 파일을 업로드하려면 Google Drive 계정에 로그인하세요.

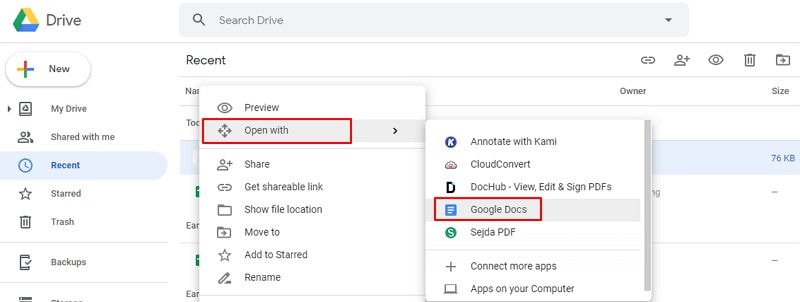
2단계: Google 문서로 열기
.jpg 파일을 마우스 오른쪽 버튼으로 클릭하고 온라인으로 Google 문서로 열기를 선택합니다.

3단계: JPG를 HTML로 변환
그런 다음 "파일" > "다운로드" > "HTML"로 이동하여 html 파일로 저장합니다.
파트 3: 이미지를 HTML 코드로 변환하는 추가 팁
팁 1: HTML 코드에 JPG 임베드하기
HTML 코드를 사용하여 페이지에 이미지를 임베드 하려고 하는 경우 , 항상 작동하는 빠르고 간단한 방법이 있습니다. 아래 방법을 참고하세요.
1. jpg 이미지를 저장하고 url을 복사합니다.
컴퓨터 또는 온라인 사진 서버에 저장할 수 있습니다. 웹사이트에서 JPG를 사용하는 경우, 웹사이트에 업로드하는 것이 가장 좋습니다.
업로드할 곳이 없거나 업로드하는 방법을 모른다면, Picasa와 같은 다른 웹 서비스를 사용하여 업로드하십시오. 그리고 나서 URL을 복사하십시오.
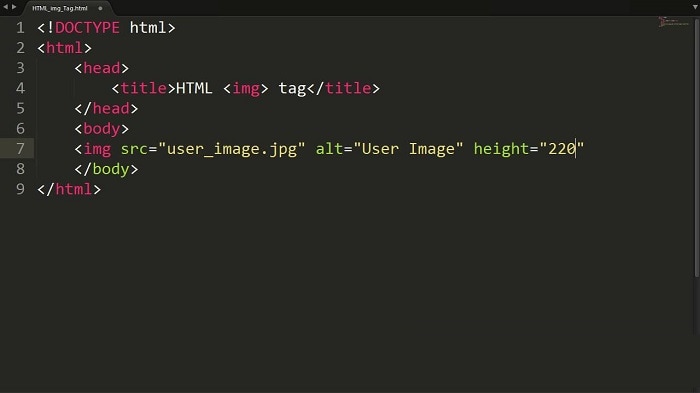
2. HTML 문서 실행
이미지 태그와 사진이 저장된 특정 URL을 이렇게 사용합니다 . 원하는 곳에 이미지 코드를 넣으면 JPG 파일이 HTML 문서에 임베드됩니다. 사용자가 웹 브라우저에서 해당 문서를 열면 이미지가 표시됩니다.

3. 이미지 크기 조정하기(선택 사항)
HTML 코드로 이미지의 너비를 원하는 대로 조정할 수 있습니다. img 코드에 너비를 추가하기만 하면 됩니다. 예를 들어: . 이렇게 하면 이미지의 현재 너비가 400픽셀로 확장되거나 감소합니다.
팁 2: 메모장으로 HTML 파일 편집하기
HTML은 실제 언어입니다. HTML 키워드는 HyperText Markup Language의 약자입니다. 사용자에게 맞는 방식으로 언어를 변경하는 데 사용할 수 있는 편집기는 많습니다. Notepad는 가장 일반적이고 올인원 HTML 편집기로 필요에 따라 언어를 편집하는 데 사용할 수 있습니다. 이와 관련하여 따라야 할 단계는 매우 간단합니다.

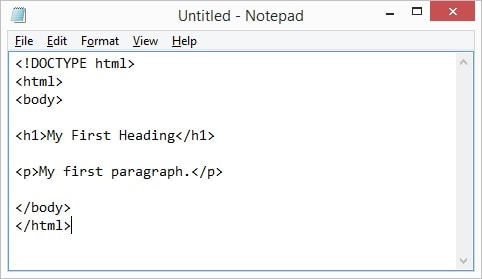
- 메모장 열기:
메모장 편집기를 열고 CTRL+O를 눌러 프로세스를 시작합니다. 나타나는 대화 상자에서 편집하려는 HTML 페이지를 선택합니다. 명령과 제어를 더 잘하기 위해 파일 유형을 텍스트에서 모든 파일로 변경합니다. 또한 .html이라는 코드를 입력하여 HTML 파일만 표시되도록합니다. 작업이 필요한 HTML 파일을 찾습니다. - 변경 사항을 만듭니다:
"파일" > "다른 이름으로 저장"을 클릭합니다. 어떤 실수가 있을 경우 원래 파일로 돌아가고 싶다면 전혀 어렵지 않습니다. 파일 유형으로 텍스트 문서를 선택하여 추가 처리 전에 파일을 저장합니다. 인코딩 유형으로 ANSI를 선택하고 파일 이름을 다른 것으로 변경하여 편집 후 쉽게 찾을 수 있습니다.
수정하려는 코드로 스크롤합니다. 파일은 일반 텍스트 파일로 편집될 수 있으며 충족해야 할 추가 요구사항이 없습니다. 코드는 파일을 변경할 경우 변경될 수 있으므로 계속 추적해야 할 파일의 주요 부분입니다.
원하는 코드 라인을 수정하려면 "편집" > "이동" 옵션으로 이동합니다. 라인 번호를 입력하고 확인을 클릭합니다. 이렇게 함으로써 수동 검색 시간을 절약할 수 있습니다. - 변경 사항 저장:
업데이트된 HTML 파일을 저장하려면 "저장"을 누릅니다.
파트4: 이미지 HTML 변환에 관한 자주 묻는 질문
Q1. 이미지를 HTML로 변환하는 과정은 무엇입니까?
이미지를 HTML로 변환하는 것은 일반적으로 이미지에서 텍스트와 레이아웃을 추출하고 HTML 코드를 생성할 수 있는 소프트웨어 또는 온라인 도구를 사용하는 것을 포함합니다. 이는 텍스트 추출을 위한 OCR (광학 문자 인식) 기술을 포함할 수 있습니다.
Q2. 어떤 종류의 이미지를 HTML로 변환할 수 있나요?
대부분의 이미지 형식인 JPG, PNG 및 GIF 등은 HTML로 변환할 수 있습니다. 그러나 이미지의 복잡성과 사용된 도구에 따라 변환의 품질이 달라질 수 있습니다.
Q3. 변환 후 HTML을 편집할 수 있나요?
PNG 이미지를 PDF엘리먼트에 로드하여 OCR을 수행하고 쉽게 HTML로 변환할 수 있습니다.
무료 체험하기 혹은 지금 바로 PDF엘리먼트 구매하기 !
무료 체험하기 혹은 지금 바로 PDF엘리먼트 구매하기
지금 바로 PDF엘리먼트 구매하기 !
지금 바로 PDF엘리먼트 구매하기 !
 100% 안전 | 광고 없음 |
100% 안전 | 광고 없음 |
Elise Williams
chief Editor